「改行」の歴史、今と5年前の違い
「改行」の歴史、今と5年前の違い

私はこの5年で複数のウェブメディアでのライティングを行ってきましたが、ライティングのルールも5年前と今ではけっこう違う部分があるなぁ…と日々実感しています。
「分かりやすく伝える」「適度に画像を盛り込む」など、基本的な部分はもちろん変わっていませんが、“改行のルール”はこの5年で何度もレギュレーションの変更がありました。
今回は、この5年でウェブ記事の改行の仕方がどのように変わったかを「改行」とは切っても切れない縁の「モバイルフレンドリー」という言葉の解説も挟みながら簡単に振り返りたいと思います。
5年前は「パソコンから見た状態」が重視されていた

5年ほど前(2014~2015年あたり)は、今に比べるとまだスマホのユーザーが少ない時代でした。
そのため、ウエブメディアの記事を閲覧するデバイスとしてどちらかというとパソコンが重要視されており、まず最初に「パソコンからの読みやすさ」があった上で、その次に「スマホからの読みやすさ」が考えられる傾向にありました。
しかしその後スマホのユーザーがどんどん増え、ネットを見る時に使うデバイスとして「パソコンよりもスマホの方が多い」と答える人が増えてから各メディアはこぞって“モバイルフレンドリーなサイト”を目指し始めました。
平成30年(2018年)に公表された総務省の調査結果を見ると、2016年と2017年の2年を比較しただけでもスマホからのネット閲覧者がグッと増えていることが分かります。

出典:総務省 平成30年版 情報通信白書 インターネットの利用状況
この結果を受け、ウエブメディアは「スマホから見た時に読みやすい文の長さ」「画像の大きさ」「見出しの文字数」などを意識し、“改行”に関してもスマホからの見え方を重視した方法に変わって行ったのです。
「モバイルフレンドリーであること」はGoogleから好かれるためにも必須

先で書いた「モバイルフレンドリー」という言葉を近年よく耳にするようになった…という方も多いのではないでしょうか? それもそのはず。
ウエブメディアの記事を作成する際にはその記事が検索上位に表示されるよう、“Googleに好かれるための条件”を満たす必要がありますが、2015年4月からGoogleで検索上位に表示されやすくなるための条件として新たに「モバイルフレンドリーであること」という条件が追加されました。
「モバイルフレンドリーであること」と「改行」には深い関係があるので、ここではまずモバイルフレンドリーな状態とはどのようなことを指すのかをチェックしてみましょう。
モバイルフレンドリーとは?

モバイルフレンドリーとは、簡単に言えば「スマホから見やすい状態のサイトである」ということ。
スマホから閲覧した時に文字が大きすぎたり小さすぎたり、文やサイト全体のデザインが画面からはみ出して見切れてしまっていたり、リンクとボタンの間隔が近すぎて意図しないボタンを誤って押してしまったり…という「不便さ・不快さ」を感じさせないストレスフリーなサイトになっているか?ということです。
2015年4月21日以降、Googleから“モバイルフレンドリーではない”と判断されたサイトは自動的に検索順位が下げられる仕様に変更になったため、各ウエブメディアでは「改行」に至るまで工夫をこらして検索順位が下がることを避けている状態です。
モバイルフレンドリーさが問われるのは「スマホからの検索だけ」

モバイルフレンドリーであるか、ないかでGoogleの検索順位の表示に変動があることは先でも書きましたが、これはあくまでも「スマホで見た場合の検索順位」だけが対象なので、パソコンから検索した場合の順位に「モバイルフレンドリーさ」は直接影響しません。
しかし、パソコンよりもスマホでネットを見ている人が多い現状を考えると、「スマホからのアクセス」を意識したサイト構成にしておいた方がより多くのユーザーの満足を引き出せることは間違いありません。
Googleの「モバイルフレンドリーテスト」を受けてみよう!

もしあなたが個人のブログなどを運営している場合は、いちどそのサイトがモバイルフレンドリーかどうかをGoogleでテストしてみることをおススメします。
モバイルフレンドリーかどうかのテストは、下記のリンクに飛びチェックしたいサイトのURLを入力することで簡単に受けることができます。
もし対象のサイトがモバイルフレンドリーではなかった場合でも「どこを改善すると良いか」のアドバイスがもらえるので、利用者にはプラスしかありません。
テストは無料なうえ、膨大な量の記事があるサイトでも判定までの所要時間が1分ほどと非常にスピーディーです◎。
モバイルフレンドリーテスト【Google公式】
5年前と今の改行の違いを比べてみよう

同じ文を5年前の方法と今の方法で改行して比較してみよう
5年前と今では、同じ文章でも「改行の仕方」に違いがあります。
5年前はざっくり言うと「パソコンからの見やすさを意識した改行」で、現在の改行は「スマホからの見やすさを意識した改行」。
この2つの違いを同じ文で改行の仕方だけを変えて見比べてみましょう。
5年前の改行(パソコン向けの改行)
※文章の中身は読まなくて大丈夫です。青字の文章の“改行の雰囲気”だけざっと確認してください。
「クラウドワークス」は日本最大級のクラウドソーシングサイト。たくさんの人がクラウドワークスを通じて在宅で仕事をしています。クラウドワークスにはライティングやプログラミングだけでなく、在宅でできる事務の仕事もあります。フルタイムで稼働したい人も、会社から帰った後に少しだけ稼働したい人も、クラウドワークスで自分に合った在宅ワークを見つけましょう 。
また、クラウドワークスには時給制の仕事がある点もポイント。
クラウドワークスは2013年から大手検索エンジンであるヤフーが運営する「Yahoo!クラウドソーシング」とも連携しており、双方の強みを活かした“場所にとらわれない新しいワークスタイルの提供”を目指しています。
パソコンを意識して改行する場合は文章をある程度続けて書き、「そろそろ長すぎるかな?」と思ったところや意味が変わる部分で改行する。
感覚としては(パソコンから見た状態で)3~4行ごとに改行するような感じ。
基本的に細かすぎる改行はしません。
★5年前はこのスタイルが主流
現在の改行(スマホ向けの改行)
※文章は読まなくて大丈夫です。青字の文章の“改行の雰囲気”だけざっと確認してください。
「クラウドワークス」は日本最大級のクラウドソーシングサイト。
たくさんの人がクラウドワークスを通じて在宅で仕事をしています。
クラウドワークスにはライティングやプログラミングだけでなく、在宅でできる事務の仕事もあります。
フルタイムで稼働したい人も、会社から帰った後に少しだけ稼働したい人も、クラウドワークスで自分に合った在宅ワークを見つけましょう 。
また、クラウドワークスには時給制の仕事がある点もポイント。
クラウドワークスは2013年から大手検索エンジンであるヤフーが運営する「Yahoo!クラウドソーシング」とも連携しており、双方の強みを活かした“場所にとらわれない新しいワークスタイルの提供”を目指しています。
スマホを意識した改行では「。」の後に必ずエンターを1回だけ押して改行し、2文(文のかたまりが2つ)続いたらエンターを2回押して空白を開けた改行をする。
スマホの方が短く(細かく)文章を切っていく感じがあります。
★現在このスタイルが主流
少数派だが、「とても短い改行」を採用しているサイトもアリ

現在はスマホからの読みやすさを意識した改行がオンラインメディアの主流であることを書きましたが、そのサイトによっては“とても短い改行”が許可されている場合もあります。
「とても短い改行」はみなさんも個人的なメッセージのやりとりやブログ、ウエブメディアなどで一度は見たことがあると思いますが、その方法でさきほどど同じ文を改行した場合は下記のようになります。
とても短い改行(少数派の改行)
※文章は読まなくて大丈夫です。青字の文章の“改行の雰囲気”だけざっと確認してください。
「クラウドワークス」は
日本最大級の
クラウドソーシングサイト。
たくさんの人が
クラウドワークスを通じて
在宅で仕事をしています。
クラウドワークスには
ライティングや
プログラミングだけでなく、
在宅でできる
事務の仕事もあります。
フルタイムで稼働したい人も、
会社から帰った後に
少しだけ稼働したい人も、
クラウドワークスで
自分に合った
在宅ワークを見つけましょう 。
また、クラウドワークスには
時給制の仕事がある点もポイント。
クラウドワークスは2013年から
大手検索エンジンであるヤフーが運営する
「Yahoo!クラウドソーシング」
とも連携しており、
双方の強みを活かした
“場所にとらわれない
新しいワークスタイルの提供”
を目指しています。
とにかくスマホのことだけを考えて短く区切った改行。
状況によっては見やすいケースもあるかもしれませんが、この改行を採用しているメディアは少数派です。(パソコンからのユーザーが極端に見づらくなるため)
モバイルフレンドリーにすると言っても、それは「パソコンからの閲覧者を完全に切り捨てること」ではありません。
スマホからの見やすさはもちろん大切ですが、100%スマホの事しか考えないのもパソコンからアクセスするユーザーに優しくないと言えるでしょう。
★このスタイルはウエブメディアではまだレアです
時代によって「改行」は変わる
今回はこの5年での“改行”の変遷について見てきました。
この記事を書いている今は2019年7月ですが、今後もGoogleのポリシーが変更になったり、新しいデバイスが誕生するなどがあるたびにウエブメディアの記事の改行の仕方もそれに伴ってどんどん変わって行くことが見込まれます。
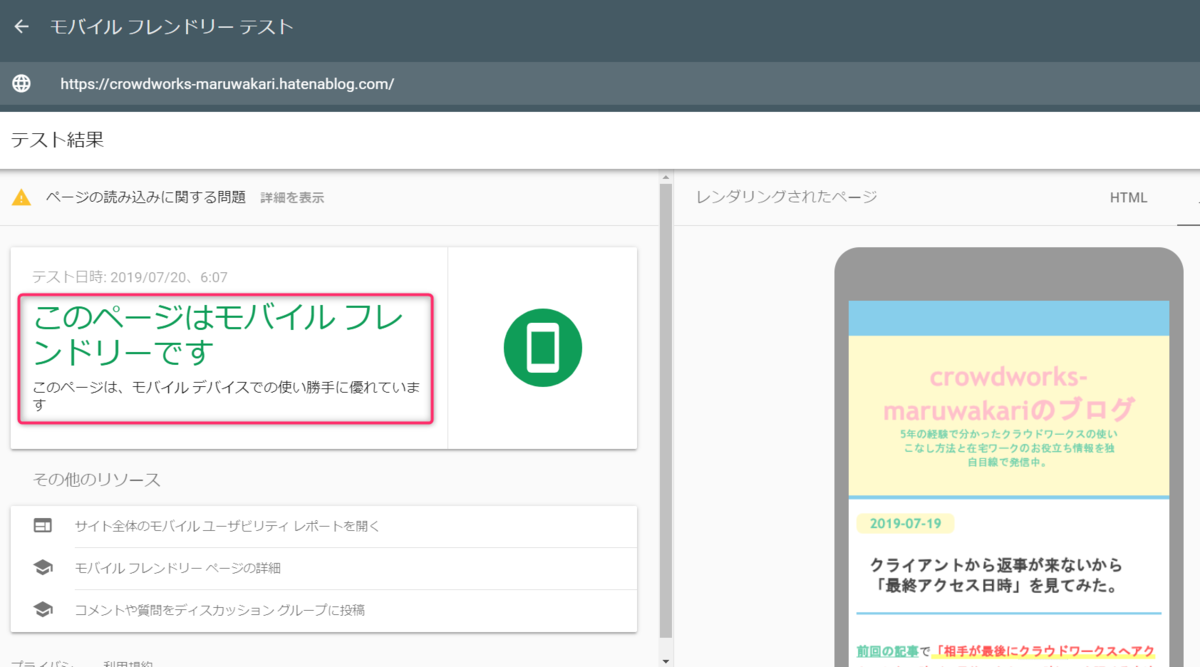
なお、今回の記事でも触れたGoogleのモバイルフレンドリーテストですが、念のため私が運営しているこのサイトをチェックしてみたところ合格でした◎。

このブログは現時点でまだ始めて3~4日目なので、これからどんどん改善していかなければいけませんが、とりあえずまだ1週間未満ということで、今日はこれで良しとします(笑)。